html
Last updated
Aug 19, 2022
h5的文档声明,声明当前的网页是按照HTML5标准编写的
编写网页时一定要将h5的文档声明写在网页的最上边
如果不写文档声明,则会导致有些浏览器会进入一个怪异模式,
进入怪异模式以后,浏览器解析页面会导致页l面无法正常显示,所以为了避免进入该模式,一定要写文档声明
# 实体
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!--
在HTML中,一些如< >这种特殊字符是不能直接使用,
需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符串)
浏览器解析到实体时,会自动将实体转换为其对应的字符
实体的语法:
&实体的名字;
< <
> >
空格
版权符号 ©
-->
a<b>c
<p>©÷今天天气 好晴朗,处处好风光</p>
|
w3
# 块元素和内联元素和行内块元素
# 块元素
常见的块元素有/<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中div标签是最典型的块元素。
块级元素的特点:
比较霸道,自己独占一行,无论他的内容有多少。
高度,宽度、外边距以及内边距都可以控制。
宽度默认是容器(父级宽度)的100%。
是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放文字,因此里面不能放块级元素,特别是不能放<div>。
- 同理,<h1>-<h6>等都是文字类块级标签,里面也不能放其他块级元素
# 内联元素
a strong b em i del s ins u spac iframe
行内元素的特点:
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况<a>链接里面可以放块级元素,但是给<a>转换一下块级模式最安全
# 行内块元素
在行内元素中有几个特殊的标签img、input、td,它们同时具有块元素和行内元素的特点。 有些资料称它们为行内块元素
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
# 各标签
# em&strong
这两个标签都表示一个强调的内容,
em主要表示语气上的强调,em在浏览器中默认使用斜体显示
strong表示强调的内容,比em更强烈,默认使用粗体显示
# i&b
i标签中的内容会以斜体显示
b标签中的内容会以加粗显示
h5规范中规定,对于不需要着重的内容而是单纯的加粗或者是斜体,就可以使用b和i标签
# small
small标签中的内容会比他的父元素中的文字要小一些
在h5中使用small标签来表示一些细则一类的内容
比如:合同中小字,网站的版权声明都可以放到small
# cite
网页中所有的加书名号的内容都可以使用cite标签,表示参考的内容,比如:书名 歌名 话剧名 电影名 。。。
# q
q标签表示一个短的引用(行内引用)
q标签引用的内容,浏览器会默认加上引号
blockquote标签表示一个长引用(块级引用)
1
2
3
4
5
6
7
8
9
10
| <p>
子曰:<q>学而时习之不亦说乎!</q>
</p>
<div>
子曰:
<blockquote>
有朋自远方来,乐呵乐呵!
</blockquote>
</div>
|
# sup&sub
使用sup/sub标签来设置一个上/下标
# del
使用del标签来表示一个删除的内容
del标签中的内容,会自动添加删除线
# ins
ins表示一个插入的内容
ins中的的内容,会自动添加下划线
# pre&code
需要页面中直接编写一些代码
pre是一个预格式标签,会将代码中的格式保存,不会忽略多个空格
code专门用来表示代码
我们一般结合使用pre和code来表示一段代码
1
2
3
4
5
6
7
| <pre>
<code>
window.onload = function(){
alert("Hello World");
};
</code>
</pre>
|
# ul&li&ol
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| <!--
列表就相当于去超市购物时的那个购物清单,
在HTML也可以创建列表,在网页中一共有三种列表:
1.无序列表
2.有序列表
3.定义列表
无序列表
- 使用ul标签来创建一个无序列表
- 使用li在ul中创建一个一个的列表项,一个li就是一个列表项
通过type属性可以修改无序列表的项目符号
可选值:
disc,默认值,实心的圆点
square,实心的方块
circle,空心的圆
注意:默认的项目符号我们一般都不使用!!
如果需要设置项目符号,则可以采用为li设置背景图片的方式来设置
!!!ul和li都是块元素
-->
<ul>
<li>西门大官人</li>
<li>柴大官人</li>
<li>许大官人</li>
<li>唐僧大官人</li>
</ul>
<!--
有序列表和无序列表类似,只不过它使用ol来代替ul
有序列表使用有序的序号作为项目符号
type属性,可以指定序号的类型
可选值:1,默认值,使用阿拉伯数字
a/A 采用小写或大写字母作为序号
i/I 采用小写或大写的罗马数字作为序号
ol也是块元素
-->
<ol type="I">
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<!--
列表之间都是可以互相嵌套,可以在无序列表中放个有序列表
也可以在有序列表中放一个无序列表
-->
<p>菜谱</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>
宫保鸡丁
<ul>
<li>宫保</li>
<li>鸡丁</li>
</ul>
</li>
<li>青椒肉丝</li>
</ul>
|
# dl&dt&dd
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!--
定义列表用来对一些词汇或内容进行定义
使用dl来创建一个定义列表
dl中有两个子标签
dt : 被定义的内容
dd : 对定义内容的描述
同样dl和ul和ol之间都可以互相嵌套
-->
<dl>
<dt>武松</dt>
<dd>景阳冈打虎英雄,战斗力99</dd>
<dd>后打死西门庆,投奔梁山</dd>
<dt>武大</dt>
<dd>著名餐饮企业家,战斗力0</dd>
</dl>
|
# center
1
2
3
4
5
| <!-- center标签中的内容,会默认在页面中居中显示
我们可以将要居中的元素,全都放到center中-->
<center>
<p>我是一个p标签</p>
</center>
|
# a
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!--
使用超链接可以让我们从一个页面跳转到另一个页面
使用a标签来创建一个超链接
属性:
href:指向链接跳转的目标地址,可以写一个相对路径也可以写一个完整的地址
-->
<a href="http://www.baidu.com">我是一个超链接</a> <br /><br />
<a href="http://www.baidu1234567.com">我是一个超链接</a> <br /><br />
<!--
a标签中的target属性可以用来指定打开链接的位置
可选值:
_self,表示在当前窗口中打开(默认值)
_blank,在新的窗口中打开链接
可以设置一个内联框架的name属性值,链接将会在指定的内联框架中打开
-->
<a href="demo03.html" target="tom">我是一个超链接</a>
<iframe src="demo02.html" name="tom"></iframe>
|
# iframe
1
2
3
4
5
6
7
8
9
10
11
12
| <!--
使用内联框架可以引入一个外部的页面
使用iframe来创建一个内联框架
属性:
src :指向一个外部页面的路径,可以使用相对路径
width:
height:
name :可以为内联框架指定一个name属性
在现实开发中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索
-->
<iframe src="demo02.html" name="tom"></iframe>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!--
使用meta标签还可以用来设置网页的关键字
-->
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
<!--
还可以用来指定网页的描述
搜索引擎在检索页面时,会同时检索页面中的关键词和描述,但是这两个值不会影响页面在搜索引擎中
-->
<meta name="description" content="发布h5、js等前端相关的信息" />
<!--
使用meta可以用来做请求的重定向
<meta http-equiv="refresh" content="秒数;url=目标路径" />
-->
<meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
|
# p
1
2
3
4
5
6
7
8
9
10
11
| <!--
在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,
换行也会当成一个空格解析。
在页面中可以使用br标签来表示一个换行,br标签是一个自结束标签
-->
<p>
锄禾日当午,<br />
汗滴禾下土,<br />
谁知盘中餐,<br />
粒粒皆辛苦。<br />
</p>
|
# Html5
# DOCTYPE
DOCTYPE,或者称为 Document Type Declaration(文档类型声明,缩写 DTD)
通常情况下,DOCTYPE 位于一个 HTML 文档的最前面的位置,位于根元素 HTML 的起始标签之前。
因为浏览器必须在解析 HTML 文档正文之前就确定当前文档的类型,以决定其需要采用的渲染模式,
不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析。
HTML5提供的是标准模式,向后兼容的,等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的 标准解析渲染页面。一个不含任何 DOCTYPE 的网页将会以 怪异(quirks) 模式渲染。
# 根元素
H4中的根元素:
<html xmlns=“
http://www.w3.org/1999/xhtml">
首先这个标记没有任何问题,你喜欢的话,那就背下来继续用。它是有效的。但这个标记中的很多字节在Html5中我们都可以省略了。
xmlns:这是XHTML1.0的东西,它的意思是在这个页面上的元素都位于http://www.w3.org/1999/xhtml这个命名空间内。但是HTML5中的每个元素都具有这个命名空间,不需要在页面上再显示指出。
H5中的根元素<html></html>
# 语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
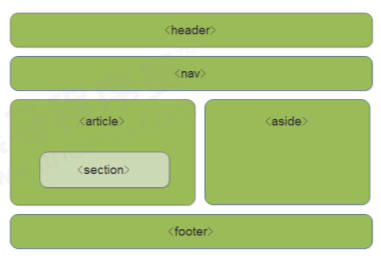
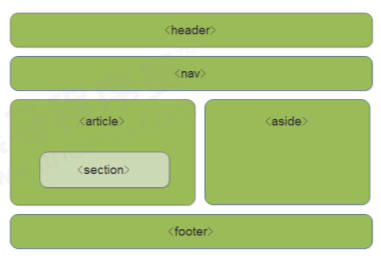
| <header>:头部标签,代表 网页 或 section 的页眉。通常包含h1-h6元素或hgroup。
<nav>:导航标签,素代表页面的导航链接区域。用于定义页面的主要导航部分。
<article>:内容标签,最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容.
<section>:定义文档某个区域,代表文档中的 节 或 段,段可以是指一篇文章里按照主题的分段;节可以是指一个页面里的分组。
<aside>:侧边栏标签,被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。
<footer>:尾部标签,代表 网页 或 section 的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。
<hgroup>元素代表 网页 或 section 的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合。
<hgroup>
<h1>HTML 5</h1>
<h2>这是一篇介绍HTML 5语义化标签和更简洁的结构</h2>
</hgroup>
hgroup使用注意:
如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
|

- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- 他们这些标签功能就是代替