长度单位
Last updated
Aug 19, 2022
# 长度单位
像素 px
像素是我们在网页中使用的最多的一个单位,一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的但是这些像素点,是不能直接看见。不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。
百分比 %
也可以将单位设置为一个百分比的形式,这样浏览器将会根据其父元素的样式来计算该值使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变。在我们创建一个自适应的页面时,经常使用百分比作为单位。
em
em和百分比类似,它是相对于当前元素的字体大小来计算的
- 1em = 1font-size
- 使用em时,当字体大小发生改变时,em也会随之改变
- 当设置字体相关的样式时,经常会使用em
# 颜色单位
在CSS可以直接使用颜色的单词来表示不同的颜色
红色:red;蓝色:blue;绿色:green
RGB值:指的是通过Red Green Blue三元色,通过这三种颜色的不同的浓度,来表示出不同的颜色
例子:rgb(红色的浓度,绿色的浓度,蓝色的浓度)
颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有浓度也可以采用一个百分数来设置,需要一个0% - 100%之间的数字使用百分数最终也会转换为0-255之间的数0%表示0,100%表示255.
# 字体
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| /*
设置文字的大小,浏览器中一般默认的文字大小都是16px
font-size设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中的我们设置的font-size实际上是设置格的高度,并不是字体的大小.一般情况下文字都要比这个格要小一些,也有时会比格大,根据字体的不同,显示效果也不能
* */
font-size: 30px;
/*
* 通过font-family可以指定文字的字体
* 当采用某种字体时,如果浏览器支持则使用该字体,
* 如果字体不支持,则使用默认字体
* 该样式可以同时指定多个字体,多个字体之间使用,分开
* 当采用多个字体时,浏览器会优先使用前边的字体,
* 如果前边没有在尝试下一个
*/
font-family: arial , 微软雅黑;
/*
* 浏览器使用的字体默认就是计算机中的字体,
* 如果计算机中有,则使用,如果没有就不用
* 在开发中,如果字体太奇怪,用的太少了,尽量不要使用,
* 有可能用户的电脑没有,就不能达到想要的效果。
*/
font-family: "curlz mt";
/*
* font-style可以用来设置文字的斜体
* - 可选值:
* normal,默认值,文字正常显示
* italic 文字会以斜体显示
* oblique 文字会以倾斜的效果显示
* - 大部分浏览器都不会对倾斜和斜体做区分,
* 也就是说我们设置italic和oblique它们的效果往往是一样的
* - 一般我们只会使用italic
*/
font-style: italic;
/*
* font-weight可以用来设置文本的加粗效果:
* 可选值:
* normal,默认值,文字正常显示
* bold,文字加粗显示
* 该样式也可以指定100-900之间的9个值,
* 但是由于用户的计算机往往没有这么多级别的字体,所以达到
* 也就是200有可能比100粗,300有可能比200粗
*/
font-weight: bold;
/*
* font-variant可以用来设置小型大写字母
* 可选值:
* normal,默认值,文字正常显示
* small-caps 文本以小型大写字母显示
* 小型大写字母:
* 将所有的字母都以大写形式显示,但是小写字母的大写,
* 要比大写字母的大小小一些。
*/
font-variant: small-caps ;
/*
* 在CSS并没有为我们提供一个直接设置行间距的方式,
* 我们只能通过设置行高来间接的设置行间距,行高越大行间距越大
* 使用line-height来设置行高
* 行高类似于我们上学单线本,单线本是一行一行,线与线之间的距离就是行高,
* 网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示
* 行间距 = 行高 - 字体大小
*/
.p1{
font-size: 20px;
/*
* 通过设置line-height可以间接的设置行高,
* 可以接收的值:
* 1.直接就收一个大小
* 2.可以指定一个百分数,则会相对于字体去计算行高
* 3.可以直接传一个数值,则行高会设置字体大小相应的倍数
*/
/*line-height: 200%;*/
line-height: 2;
}
/*
* 对于单行文本来说,可以将行高设置为和父元素的高度一致,
* 这样可以是单行文本在父元素中垂直居中
*/
line-height: 200px;
/*
* 在font中也可以指定行高
* 在字体大小后可以添加/行高,来指定行高,该值是可选的,如果不指定则会使用默认值
*/
font: 30px "微软雅黑";
line-height: 50px;
|
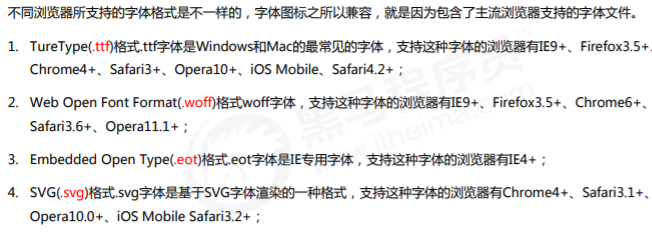
# 字体图标
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
图片文件还是比较大的。
图片本身放大和缩小会失真。
一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
# 使用
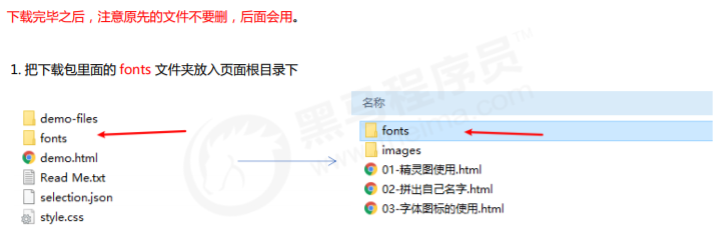
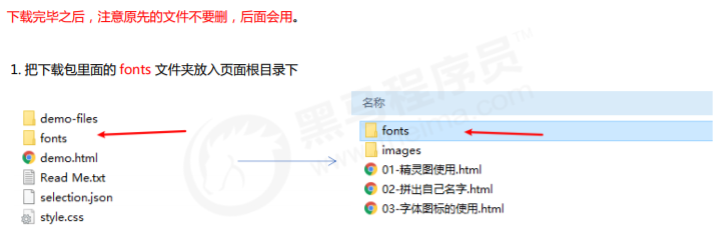
# 下载

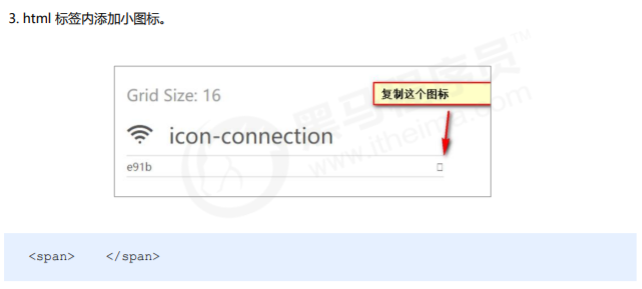
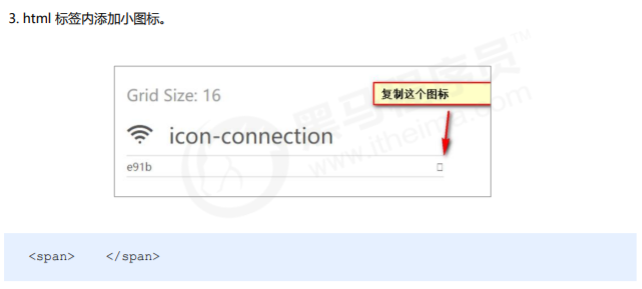
# 引入





# 文本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| /*
* text-transform可以用来设置文本的大小写
* 可选值:
* none 默认值,该怎么显示就怎么显示,不做任何处理
* capitalize 单词的首字母大写,通过空格来识别单词
* uppercase 所有的字母都大写
* lowercase 所有的字母都小写
*/
text-transform: lowercase;
/*
* text-decoration可以用来设置文本的修饰
* 可选值:
* none:默认值,不添加任何修饰,正常显示
* underline 为文本添加下划线
* overline 为文本添加上划线
* line-through 为文本添加删除线
*/
text-decoration: line-through;
a {
/*超链接会默认添加下划线,也就是超链接的text-decoration的默认值是underline如果需要去除超链接的下划线则需要将该样式设置为none* */
text-decoration: none;
}
/**
* letter-spacing可以指定字符间距
*/
letter-spacing: 10px;
/*
* word-spacing可以设置单词之间的距离
* 实际上就是设置词与词之间空格的大小
*/
word-spacing: 120px;
/*
* text-align用于设置文本的对齐方式
* 可选值:
* left 默认值,文本靠左对齐
* right 文本靠右对齐
* center 文本居中对齐
* justify 两端对齐
* - 通过调整文本之间的空格的大小,来达到一个两端对齐的目的
*/
text-align: justify ;
/*
* text-indent用来设置首行缩进
* 当给它指定一个正值时,会自动向右侧缩进指定的像素
* 如果为它指定一个负值,则会向左移动指定的像素,
* 通过这种方式可以将一些不想显示的文字隐藏起来
* 这个值一般都会使用em作为单位
*/
text-indent: -99999px;
text-overflow : clip | ellipsis
参数:
clip : 不显示省略标记(...),而是简单的裁切
(clip这个参数是不常用的!)
ellipsis : 当对象内文本溢出时显示省略标记(...)
|
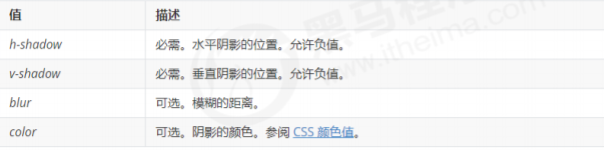
css3新增
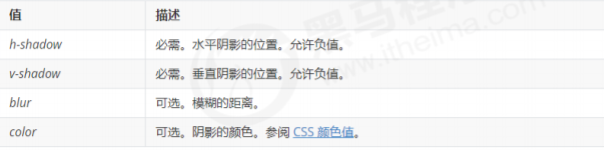
text-shadow: h-shadow v-shadow blur color;

# 选择器
# 元素选择器
作用:通过元素选择器可以选则页面中的所有指定元素
语法:标签名 {}
# id选择器
通过元素的id属性值选中唯一的一个元素
语法:#id属性值 {}
1
2
3
| #p1{
font-size: 20px;
}
|
# 类选择器
通过元素的class属性值选中一组元素
语法:.class属性值{}
1
2
3
| .classname{
color:red;
}
|
# 选择器分组(并集选择器)
通过选择器分组可以同时选中多个选择器对应的元素
语法:选择器1,选择器2,选择器N{}
1
2
3
| \#p1 , .p2 , h1{
background-color: yellow;
}
|
# 通配选择器
他可以用来选中页面中的所有的元素
语法:*{}
# 复合选择器(交集选择器)
作用:可以选中同时满足多个选择器的元素
语法:选择器1选择器2选择器N{}
1
2
3
| span .p3 {
background-color: yellow;
}
|
对于id选择器来说,不建议使用复合选择器
# 伪类选择器
伪类专门用来表示元素的一种的特殊的状态,
比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框.当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
1
2
3
4
5
6
7
8
| /*
* 为没访问过的链接设置一个颜色为绿色
* :link
* - 表示普通的链接(没访问过的链接)
*/
a:link{
color: yellowgreen;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
| /*
* 为访问过的链接设置一个颜色为红色
* :visited
* - 表示访问过的链接
*
* 浏览器是通过历史记录来判断一个链接是否访问过,
* 由于涉及到用户的隐私问题,所以使用visited伪类只能设置字体的颜色
*
*/
a:visited{
color: red;
}
|
1
2
3
4
5
6
| /*
* :hover伪类表示鼠标移入的状态
*/
a:hover{
color: skyblue;
}
|
1
2
3
4
5
6
| /*
* :active表示的是超链接被点击的状态
*/
a:active{
color: black;
}
|
1
2
3
4
5
6
| /*
* 文本框获取焦点以后,修改背景颜色为黄色
*/
input:focus{
background-color: yellow;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| /**
* 为p标签中选中的内容使用样式
* 可以使用::selection为类
* 注意:这个伪类在火狐中需要采用另一种方式编写::-moz-select
*/
/**
* 兼容火狐的
*/
p::-moz-selection{
background-color: orange;
}
/**
* 兼容大部分浏览器的
*/
p::selection{
background-color: orange;
}
|
# 伪元素选择器
表示元素中的一些特殊的位置
1
2
3
4
5
6
7
| /*
* 为p中第一个字符来设置一个特殊的样式
*/
p:first-letter {
color: red;
font-size: 20px;
}
|
1
2
3
4
5
6
| /*
* 为p中的第一行设置一个背景颜色为黄色
*/
p:first-line {
background-color: yellow;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| /*
* :before表示元素最前边的部分
* 一般before都需要结合content这个样式一起使用,
* 通过content可以向before或after的位置添加一些内容
*
* :after表示元素的最后边的部分
*/
p:before{
content: "我会出现在整个段落的最前边";
color: red;
}
p:after{
content: "我会出现在整个段落的最后边";
color: orange;
}
|
# 属性选择器
作用:可以根据元素中的属性或属性值来选取指定元素
语法:
[属性名] 选取含有指定属性的元素
[属性名=“属性值”] 选取含有指定属性值的元素
[属性名^=“属性值”] 选取属性值以指定内容开头的元素
[属性名$=“属性值”] 选取属性值以指定内容结尾的元素
[属性名*=“属性值”] 选取属性值以包含指定内容的元素
1
2
3
4
5
6
| /*
* 为title属性值以ab开头的元素设置一个背景颜色为黄色
*/
p[title^="ab"]{
background-color: yellow;
}
|
# 结构伪类选择器\子元素选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| /*
* 为第一个p标签设置一个背景颜色为黄色
* :first-child 可以选中第一个子元素
* :last-child 可以选中最后一个子元素
*/
body > p:first-child{
background-color: yellow;
}
p:last-child{
background-color: yellow;
}
/*
* :nth-child 可以选中任意位置的子元素
* 该选择器后边可以指定一个参数,指定要选中
* even 表示偶数位置的子元素
* odd 表示奇数位置的子元素
*
*/
p:nth-child(odd){
background-color: yellow;
}
/*
* :first-of-type
* :last-of-type
* :nth-of-type
* 和:first-child这些非常的类似,
* 只不过child,是在所有的子元素中排列
* 而type,是在当前类型的子元素中排列
*/
p:first-of-type{
background-color: yellow;
}
p:last-of-type{
background-color: yellow;
}
|
# 兄弟元素选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| /*
* 为span后的一个p元素设置一个背景颜色为黄色
* 后一个兄弟元素选择器
* 作用:可以选中一个元素后紧挨着的指定的兄弟元素
* 语法:前一个 + 后一个
*
*/
span + p{
background-color: yellow;
}
/*
* 选中后边的所有兄弟元素
* 语法:前一个 ~ 后边所有
*/
span ~ p{
background-color: yellow;
}
|
# 否定伪类
1
2
3
4
5
6
7
8
9
10
11
12
| /*
* 为所有的p元素设置一个背景颜色为黄色,除了class值为hello的
*
* 否定伪类:
* 作用:可以从已选中的元素中剔除出某些元素
* 语法:
* :not(选择器)
*/
p:not(.hello){
background-color: yellow;
}
|
# 选择器的优先级
当使用不同的选择器,选中同一个元素时并且设置相同的样式时,这时样式之间产生了冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定, 优先级高的优先显示。
优先级的规则
- 内联样式 1000
- id选择器 100
- 类和伪类 10
- 元素选择器 1
- * 0
继承的样式,没有优先级
当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后在比较,但是注意,选择器优先级计算不会超过他的最大的数量级,如果选择器的优先级一样,则使用靠后的样式。
div , p , #p1 , .hello{}
* 可以在样式的最后,添加一个!important,则此时该样式将会获得一个最高的优先级,将会优先于所有的样式显示甚至超过内联样式,但是在开发中尽量避免使用!important
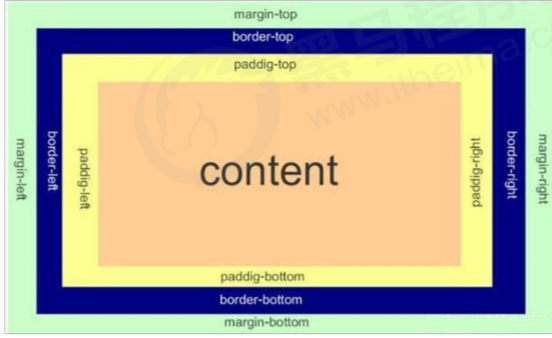
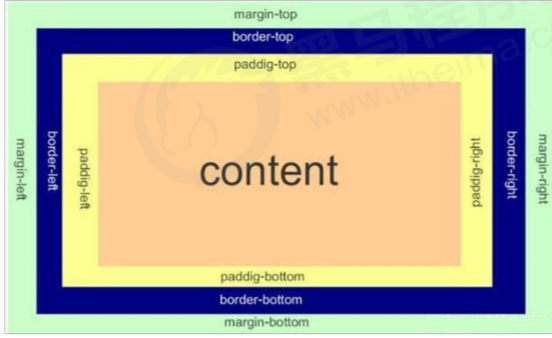
# 盒子模型
盒子可见框的大小由内容区,内边距和边框共同决定
盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。 CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和实际内容

1
2
3
4
5
6
7
8
9
| /*
* 使用width来设置盒子内容区的宽度
* 使用height来设置盒子内容区的高度
*
* width和height只是设置的盒子内容区的大小,而不是盒子的整个大小,
* !!!盒子可见框的大小由内容区,内边距和边框共同决定
*/
width: 300px;
height: 300px;
|
# 边框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
| /*
* 为元素设置边框
* 要为一个元素设置边框必须指定三个样式
* border-width:边框的宽度
* border-color:边框颜色
* border-style:边框的样式
*/
/*
* 设置边框的宽度
*/
border-width:10px ;
/*
使用border-width可以分别指定四个边框的宽度
如果在border-width指定了四个值,
则四个值会分别设置给 上 右 下 左,按照顺时针的方向设置的
如果指定三个值,
则三个值会分别设置给 上 左右 下
如果指定两个值,
则两个值会分别设置给 上下 左右
如果指定一个值,则四边全都是该值
除了border-width,CSS中还提供了四个border-xxx-width
xxx的值可能是top right bottom left专门用来设置指定边的宽度
* */
border-width:10px 20px 30px 40px ;
border-width:10px 20px 30px ;
border-width: 10px 20px ;
border-width: 10px;
border-left-width:100px ;
/*
* 设置边框的颜色
* 和宽度一样,color也提供四个方向的样式,可以分别指定颜色
* border-xxx-color
*/
border-color: red;
border-color: red yellow orange blue;
border-color: red yellow orange;
border-color: red yellow;
/*
* 设置边框的样式
* 可选值:
* none,默认值,没有边框
* solid 实线
* dotted 点状边框
* dashed 虚线
* double 双线
*
* style也可以分别指定四个边的边框样式,规则和width一致,
* 同时它也提供border-xxx-style四个样式,来分别设置四个边
*/
border-style: double;
border-style: solid dotted dashed double;
/*设置边框
大部分的浏览器中,边框的宽度和颜色都是有默认值,而边框的样式默认值都是none
* */
border-width:10px ;
border-color: red;
border-style: solid;
/*
* border
* 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色
* 而且没有任何的顺序要求
* border一指定就是同时指定四个边不能分别指定
* border-top border-right border-bottom border-left
* 可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效
border : border-width || border-style || border-color
*/
border: red solid 10px ;
border-left: red solid 10px ;
border-top: red solid 10px;
border-bottom: red solid 10px;
border-left: red solid 10px;
border: red solid 10px;
border-right: none;
/*border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1. 测量盒子大小的时候,不量边框.
2. 如果测量的时候包含了边框,则需要 width/height 减去边框宽度*/
|
# CSS3新增的关于边框
border-radius属性用于设置元素的外边框圆角。
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
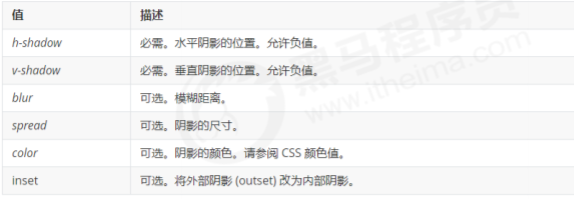
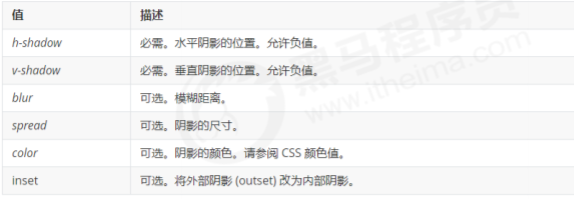
box-shadow: h-shadow v-shadow blur spread color inset;

- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
# 内边距(padding)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| /*
* 内边距(padding),指的是盒子的内容区与盒子边框之间的距离
* 一共有四个方向的内边距,可以通过:
* padding-top
* padding-right
* padding-bottom
* padding-left
* 来设置四个方向的内边距
*
* 内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,
* 盒子的大小由内容区、内边距和边框共同决定
* 盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-
* 可见宽的高度 = border-top-width + padding-top + height + padding-bottom + border-bott
当我们给盒子指定 padding 值之后,发生了 2 件事情:
1. 内容和边框有了距离,添加了内边距。
2. padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
*/
/*设置上内边距*/
padding-top: 100px;
/*设置右内边距*/
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;
/*
* 使用padding可以同时设置四个边框的样式,规则和border-width一致
*/
padding: 100px;
padding: 100px 200px;
padding: 100px 200px 300px;
padding: 100px 200px 300px 400px;
|
# 外边距
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| /*
* 外边距指的是当前盒子与其他盒子之间的距离,
* 他不会影响可见框的大小,而是会影响到盒子的位置。
* 盒子有四个方向的外边距:
* margin-top
* margin-right
* margin-bottom
* margin-left
* 由于页面中的元素都是靠左靠上摆放的,
* 所以注意当我们设置上和左外边距时,会导致盒子自身的位置发生改变,而如果是设置右和下外边距会改变其他盒子的位置
*/
/*
* 设置box1的上外边距,盒子上边框和其他的盒子的距离
*/
margin-top: 100px;
/*
* 左外边距
*/
margin-left: 100px;
/*设置右和下外边距*/
margin-right: 100px;
margin-bottom: 100px;
/*
* 外边距也可以指定为一个负值,
* 如果外边距设置的是负值,则元素会向反方向移动
*/
margin-left: -150px;
margin-top: -100px;
margin-bottom: -100px;
margin-bottom: -100px;
/*
* margin还可以设置为auto,auto一般只设置给水平方向的margin
* 如果只指定,左外边距或右外边距的margin为auto则会将外边距设置为最大值
* 垂直方向外边距如果设置为auto,则外边距默认就是0
* 如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,
* 就可以使元素自动在父元素中居中,所以我们经常将左右外边距设置为auto
* 以使子元素在父元素中水平居中
*/
margin-left: auto;
margin-right: auto;
/*
* 外边距同样可以使用简写属性 margin,可以同时设置四个方向的外边距,
* 规则和padding一样
*/
margin: 0 auto;
|
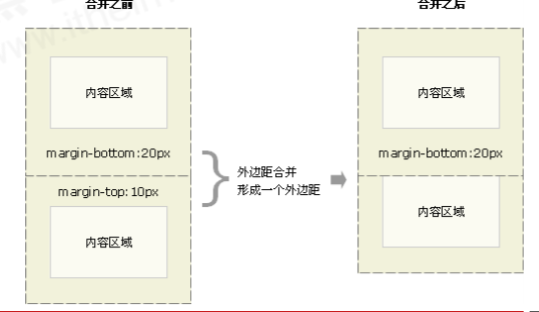
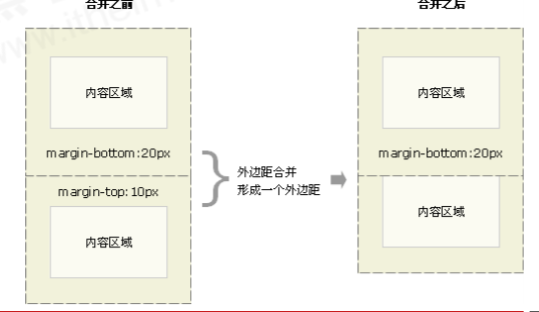
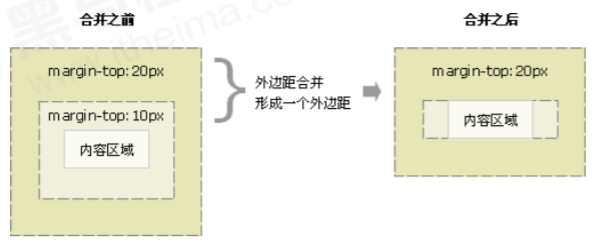
# 垂直外边距的重叠
简单来说就是: 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,取两个值中的较大者。这种现象被称为相邻块元素垂直外边距的合并。

解决方案: 尽量只给一个盒子添加 margin 值
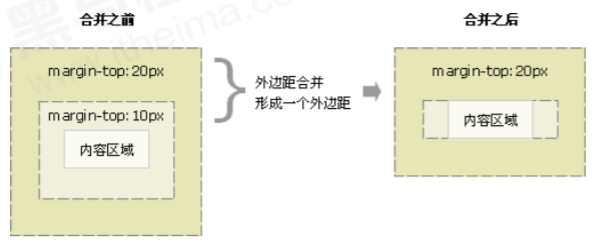
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框。
- 以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
# 内联元素的盒子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| /*
内容区、内边距 、边框 、外边距
* */
/*
* 内联元素不能设置width和height
*/
width: 200px;
height: 200px;
/*
* 设置水平内边距,内联元素可以设置水平方向的内边距
*/
padding-left: 100px ;
padding-right: 100px ;
/*
* 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局
*/
padding-top: 50px;
padding-bottom: 50px;
/*
* 为元素设置边框,
* 内联元素可以设置边框,但是垂直的边框不会影响到页面的布局
*/
border: 1px blue solid;
/*
* 水平外边距
* 内联元素支持水平方向的外边距
*/
margin-left:100px ;
margin-right: 100px;
/*
* 内联元素不支持垂直外边距
*/
margin-top: 200px;
margin-bottom: 200px;
/*
* 设置一个左外边距
* 水平方向的相邻外边距不会重叠,而是求和
*/
margin-left: 100px;
|
# display&visibility&opacity
1
2
3
4
5
6
7
8
9
10
11
12
| /*
* 将一个内联元素变成块元素,
* 通过display样式可以修改元素的类型
* 可选值:
* inline:可以将一个元素作为内联元素显示
* block: 可以将一个元素设置块元素显示
* inline-block:将一个元素转换为行内块元素
* - 可以使一个元素既有行内元素的特点又有块元素的特点
* 既可以设置宽高,又不会独占一行
* none: 不显示元素,并且元素不会在页面中继续占有位置
*/
display: none;
|
1
2
3
4
5
6
7
8
9
| /*
* visibility
* - 可以用来设置元素的隐藏和显示的状态
* - 可选值:
* visible 默认值,元素默认会在页面显示
* hidden 元素会隐藏不显示
* 使用 visibility:hidden;隐藏的元素虽然不会在页面中显示,但是它的位置会依然保持
*/
visibility:hidden ;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| /*
* 设置元素的透明背景
* opacity可以用来设置元素背景的透明,
* 它需要一个0-1之间的值
* 0 表示完全透明
* 1 表示完全不透明
* 0.5 表示半透明
*/
opacity: 0.5;
/*
* opacity属性在IE8及以下的浏览器中不支持
* IE8及以下的浏览器需要使用如下属性代替
* alpha(opacity=透明度)
* 透明度,需要一个0-100之间的值
* 0 表示完全透明
* 100 表示完全不透明
* 50 半透明
* 这种方式支持IE6,但是这种效果在IE Tester中无法测试
*/
filter: alpha(opacity=50);
|
# overflow
子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小,如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示。
超出父元素的内容,我们称为溢出的内容,父元素默认是将溢出内容,在父元素外边显示,通过overflow可以设置父元素如何处理溢出内容:
visible 默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示hidden 溢出的内容,会被修剪,不会显示scroll 会为父元素添加滚动条,通过拖动滚动条来查看完整内容,该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动条auto 会根据需求自动添加滚动条,需要水平就添加水平,需要垂直就添加垂直,都不需要就都不加
# 文档流
文档流处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中。元素在文档流中的特点:
- 块元素
- 块元素在文档流中会独占一行,块元素会自上向下排列
- 块元素在文档流中默认宽度是父元素的100%
- 块元素在文档流中的高度默认被内容撑开
- 内联元素
- 内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
- 在文档流中,内联元素的宽度和高度默认都被内容撑开
当元素的宽度的值为auto时,此时指定内边距padding不会影响可见框的大小,而是会自动修改宽度,以适应内边距。
1
2
3
4
5
6
7
8
9
10
| <div style="background-color: #bfa;">
<div style="height: 50px;"></div>
</div>
<div style="width: 100px; height: 100px; background-color: #ff0;"></div>
<span style="background-color: yellowgreen;">我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span</span>
<span style="background-color: yellowgreen;">我是一个span</span>
|
# 定位
定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素。
当**开启了元素的定位(position属性值是一个非static的值)**时,可以通过一下四个属性来设置元素的偏移量:
- left:元素相对于其定位位置的左侧偏移量
- right:元素相对于其定位位置的右侧偏移量
- top:元素相对于其定位位置的上边的偏移量
- bottom:元素相对于其定位位置下边的偏移量
通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位
通过position属性来设置元素的定位
1
2
3
4
5
| position:
/*static:默认值,元素没有开启定位
relative:开启元素的相对定位
absolute:开启元素的绝对定位
fixed:开启元素的固定定位(也是绝对定位的一种)*/
|
# 1 相对定位
当元素的position属性设置为relative时,则开启了元素的相对定位:
- 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
- 相对定位是相对于元素在文档流中原来的位置进行定位
- 相对定位的元素不会脱离文档流
- 相对定位会使元素提升一个层级
- 相对定位不会改变元素的性质,块还是块,内联还是内联
# 2 绝对定位
当position属性值设置为absolute时,则开启了元素的绝对定位:
- 开启绝对定位,会使元素脱离文档流
- 开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
- 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位)
- 绝对定位会使元素提升一个层级
- 绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开。
# 3 固定定位
当元素的position属性设置fixed时,则开启了元素的固定定位:
固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样,不同的是:
固定定位永远都会相对于浏览器窗口进行定位
固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动
IE6不支持固定定位
# 4 层级
如果定位元素的层级是一样,则下边的元素会盖住上边的,可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级越高,越优先显示。
对于没有开启定位的元素不能使用z-index
# 浮动
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):普通流(标准流)浮动 定位
为什么需要浮动?

虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标 签默认的排列方式. 浮动最典型的应用:可以让多个块级元素一行内排列显示。 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
浮动特性:
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性.
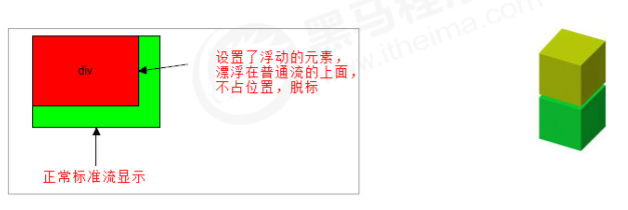
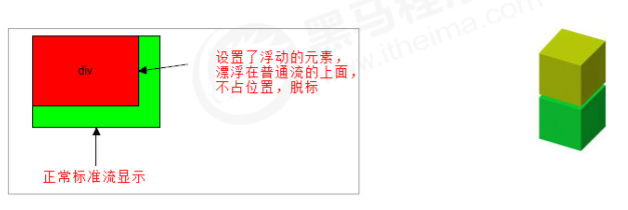
设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
- 浮动的盒子不再保留原先的位置


任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
1
2
3
4
5
6
7
8
9
10
11
| /*
* 块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,
* 如果希望块元素在页面中水平排列,可以使块元素脱离文档流
* 使用float来使元素浮动,从而脱离文档流
* 可选值:
* none,默认值,元素默认在文档流中排列
* left,元素会立即脱离文档流,向页面的左侧浮动
* right,元素会立即脱离文档流,向页面的右侧浮动
* 当为一个元素设置浮动以后(float属性是一个非none的值),
*/
float: left;
|
浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果。
内联元素脱离文档流以后会变成块元素。
# 清除浮动、高度塌陷
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会 影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
清除浮动的本质
- 是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
选择器{clear:属性值;}

我们实际工作中, 几乎只用 clear: both; 清除浮动的策略是: 闭合浮动.
# 其他方法
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
所以在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context,简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素可以包含浮动的子元素
如何开启元素的BFC:
设置元素浮动使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失而且使用这种方式也会导致下边的元素上移,不能解决问题
设置元素绝对定位
设置元素为inline-block 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
将元素的overflow设置为一个非visible的值
将overflow设置为hidden是副作用最小的开启BFC的方式。
但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6。在IE6中虽然没有BFC,但是具有另一个隐含的属性叫做hasLayout,该属性的作用和BFC类似,所在IE6浏览器可以通过开hasLayout来解决该问题开启方式很多,我们直接使用一种副作用最小的:直接将元素的zoom设置为1即可。
zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍。zoom:1表示不放大元素,但是通过该样式可以开启hasLayout。zoom这个样式,只在IE中支持,其他浏览器都不支持。
1
2
| zoom:1;
overflow: hidden;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| /*通过after伪类,选中box1的后边*/
/*
* 可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,
* 这样做和添加一个div的原理一样,可以达到一个相同的效果,
* 而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用
*/
.clearfix:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
/*
* 在IE6中不支持after伪类,
* 所以在IE6中还需要使用hasLayout来处理
*/
.clearfix{
zoom:1;
}
/*
* 经过修改后的clearfix是一个多功能的
* 既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
*/
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
.clearfix{
zoom: 1;
}
style>
|
# 框架集
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!--
框架集和内联框架的作用类似,都是用于在一个页面中引入其他的外部的页面,
框架集可以同时引入多个页面,而内联框架只能引入一个,
在h5标准中,推荐使用框架集,而不使用内联框架
使用frameset来创建一个框架集,注意frameset不能和body出现在同一个页面中
所以要使用框架集,页面中就不可以使用body标签
属性:
rows,指定框架集中的所有的框架,一行一行的排列
cols, 指定框架集中的所有的页面,一列一列的排列
这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小
frameset中也可以再嵌套frameset
frameset和iframe一样,它里边的内容都不会被搜索引擎所检索,
所以如果搜索引擎检索到的页面是一个框架页的话,它是不能去判断里边的内容的
使用框架集则意味着页面中不能有自己的内容,只能引入其他的页面,而我们每单独加载一个页面
浏览器都需要重新发送一次请求,引入几个页面就需要发送几次请求,用户的体验比较差
如果非得用建议使用frameset而不使用iframe
-->
<frameset cols="30% , * , 30%">
<!-- 在frameset中使用frame子标签来指定要引入的页面
引入几个页面就写几个frame
-->
<frame src="01.表格.html" />
<frame src="02.表格.html" />
<!-- 嵌套一个frameset -->
<frameset rows="30%,50%,*">
<frame src="04.表格的布局.html" />
<frame src="05.完善clearfix.html" />
<frame src="06.表单.html" />
</frameset>
</frameset>
|
# background
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| /*
* 使用background-image来设置背景图片
* - 语法:background-image:url(相对路径);
*
* - 如果背景图片大于元素,默认会显示图片的左上角
* - 如果背景图片和元素一样大,则会将背景图片全部显示
* - 如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
*
* 可以同时为一个元素指定背景颜色和背景图片,
* 这样背景颜色将会作为背景图片的底色
* 一般情况下设置背景图片时都会同时指定一个背景颜色
*/
background-image:url(img/1.png);
/*
* background-repeat用于设置背景图片的重复方式
* 可选值:
* repeat,默认值,背景图片会双方向重复(平铺)
* no-repeat ,背景图片不会重复,有多大就显示多大
* repeat-x, 背景图片沿水平方向重复
* repeat-y,背景图片沿垂直方向重复
*/
background-repeat: repeat-y;
/*background-size
*设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,
*或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
*控制显示范围,可以解决图片太大只显示左上角
*/
background-size: cover
background-size: contain
/* 一个值:这个值指定图片的宽度,图片的高度隐式的为 auto */
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto
/* 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
/* 全局属性 */
background-size: inherit;
background-size: initial;
background-size: unset;
/*
* 设置一个背景颜色
*/
background-color: #bfa;
/*
* 背景图片默认是贴着元素的左上角显示
* 通过background-position可以调整背景图片在元素中的位置
* 可选值:
* 该属性可以使用 top right left bottom center中的两个值
* 来指定一个背景图片的位置
* top left 左上
* bottom right 右下
* 如果只给出一个值,则第二个值默认是center
*
* 也可以直接指定两个偏移量,
* 第一个值是水平偏移量
* - 如果指定的是一个正值,则图片会向右移动指定的像素
* - 如果指定的是一个负值,则图片会向左移动指定的像素
* 第二个是垂直偏移量
* - 如果指定的是一个正值,则图片会向下移动指定的像素
* - 如果指定的是一个负值,则图片会向上移动指定的像素
*
*/
background-position: -80px -40px;
/*
* 当背景图片的background-attachment设置为fixed时,
* 背景图片的定位永远相对于浏览器的窗口
*/
background-attachment: fixed;
/*
* background
* - 通过该属性可以同时设置所有背景相关的样式
* - 没有顺序的要求,谁在前睡在后都行
* 也没有数量的要求,不写的样式就使用默认值
*/
background: #bfa url(img/3.png) center center no-repeat fixed;
|
# 布局
# 表格布局
表格在日常生活中使用的非常的多,比如excel就是专门用来创建表格的工具,表格就是用来表示一些格式化的数据的,比如:课程表、银行对账单。在网页中也可以来创建出不同的表格。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!--
在HTML中,使用table标签来创建一个表格
-->
<table border="1" width="40%" align="center">
<!--
在table标签中使用tr来表示表格中的一行,有几行就有几个tr
-->
<tr>
<!-- 在tr中需要使用td来创建一个单元格,有几个单元格就有几个td -->
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<!--
可以使用th标签来表示表头中的内容,
它的用法和td一样,不同的是它会有一些默认效果
-->
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<!--
rowspan用来设置纵向的合并单元格
-->
<td rowspan="2">B4</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<!--
colspan横向的合并单元格
-->
<td colspan="2">D3</td>
</tr>
</table>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| /*
* 设置表格的宽度
*/
table{
width: 300px;
/*居中*/
margin: 0 auto;
/*边框*/
/*border:1px solid black;*/
/*
* table和td边框之间默认有一个距离
* 通过border-spacing属性可以设置这个距离
*/
/*border-spacing:0px ;*/
/*
* border-collapse可以用来设置表格的边框合并
* 如果设置了边框合并,则border-spacing自动失效
*/
border-collapse: collapse;
/*设置背景样式*/
/*background-color: #bfa;*/
}
/*
* 设置边框
*/
td , th{
border: 1px solid black;
}
/*
* 设置隔行变色
*/
tr:nth-child(even){
background-color: #bfa;
}
/*
* 鼠标移入到tr以后,改变颜色
*/
tr:hover{
background-color: #ff0;
}
|
长表格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <table>
<!--
有一些情况下表格是非常的长的,
这时就需要将表格分为三个部分,表
在HTML中为我们提供了三个标签:
thead 表头
tbody 表格主体
tfoot 表格底部
这三个标签的作用,就来区分表格的不
都需要直接写到table中,tr需要写
thead中的内容,永远会显示在表格的
tfoot中的内容,永远都会显示表格的
tbody中的内容,永远都会显示表格的
如果表格中没有写tbody,浏览器会自
并且将所有的tr都放到tbody中,所以
通过table > tr 无法选中行 需要通过
-->
<thead>
<tr>
<th>日期</th>
<th>收入</th>
<th>支出</th>
<th>合计</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>100</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
<tr>
<td>10.24</td>
<td>500</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
</table>
|
表格布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!--
以前表格更多的情况实际上是用来对页面进行布局的,但是这种方式早已被CSS所淘汰了
表格的列数由td最多的那行决定
表格是可以嵌套,可以在td中在放置一个表格
-->
<table border="1" width="100%">
<tr height="100px">
<td colspan="2"></td>
</tr>
<tr height="400px">
<td width="20%"></td>
<td width="80%">
<table border="1" width="100%" height="100%">
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="100px">
<td colspan="2"></td>
</tr>
</table>
|
# Flex布局
W3C 在 2009 年提出了弹性盒,截止目前浏览器对 FlexBox 的支持已经相对完善,下面是 Can I use FlexBox 完整的兼容性情况,

关于弹性盒模型推荐阅读这篇文章
菜鸟。
假设你已经阅读完并了解了弹性盒模型,响应式布局中我们需要关注 FlexBox 里的两个角色:容器和子元素。
# 容器属性
指定 display 属性为 flex,就可以将一个元素设置为 FlexBox 容器,注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

我们可以通过定义它的属性,决定子元素的排列方式,属性可选值有 6 种,
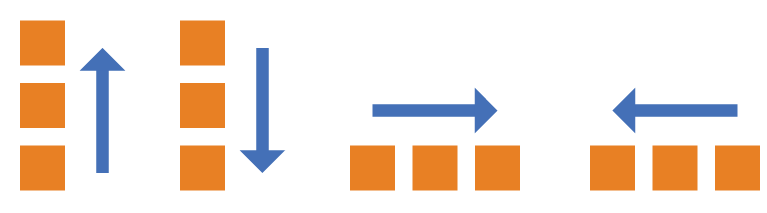
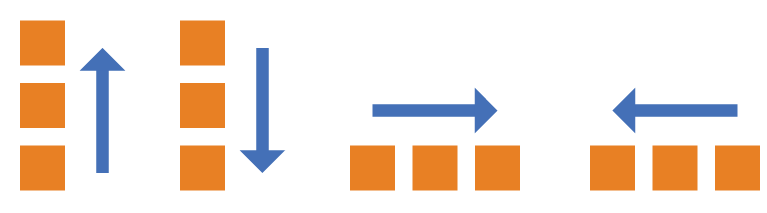
flex-direction,主轴方向,也就是子元素排列的方向
flex-direction: row | row-reverse | column | column-reverse

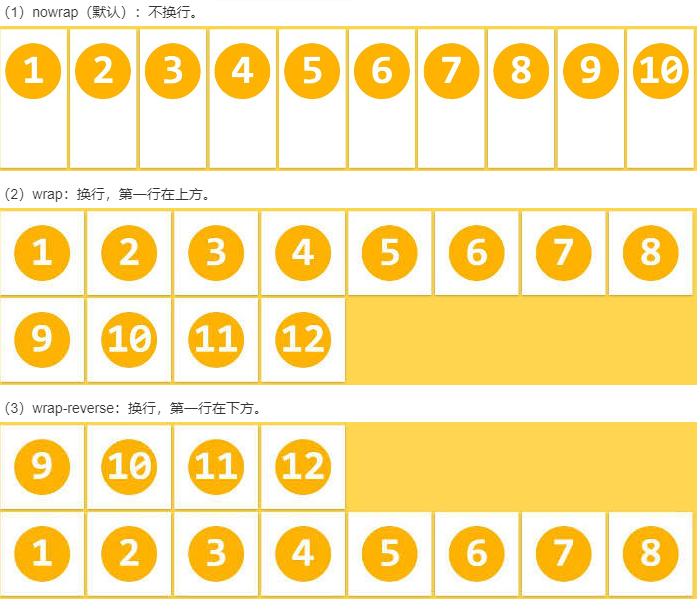
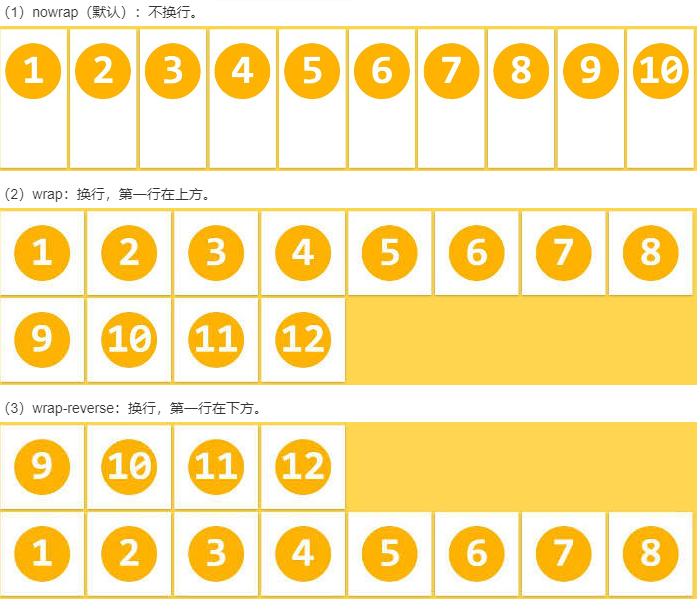
flex-wrap,子元素能否换行展示及换行方式
flex-wrap: nowrap | wrap | wrap-reverse

flex-flow,flex-direction 和 flex-wrap 的简写形式
flex-flow: <flex-direction> <flex-wrap>
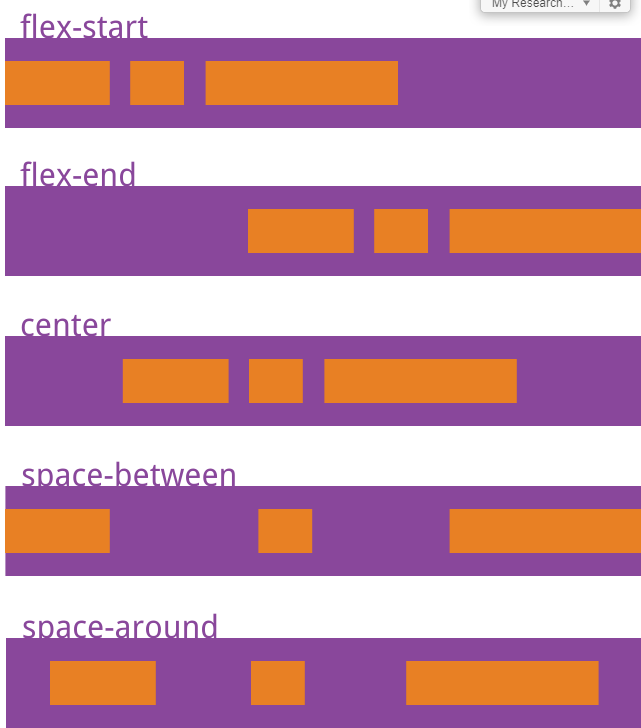
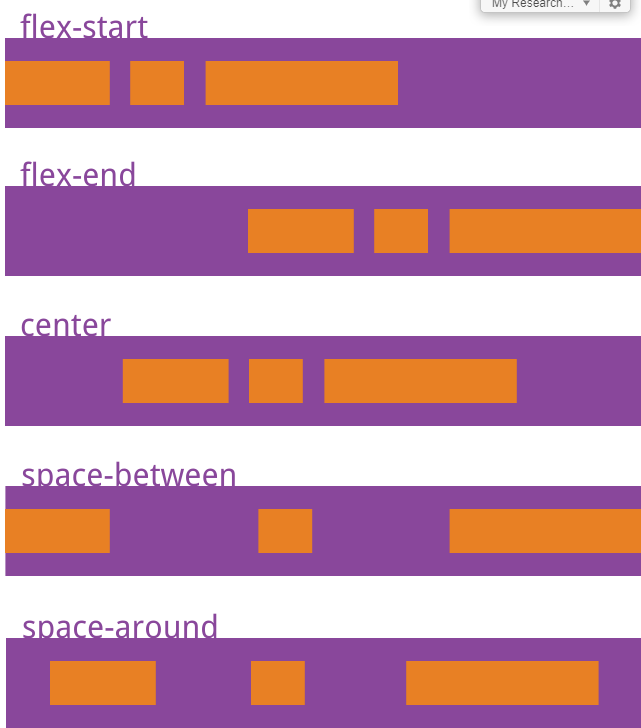
justify-content,子元素在主轴上的对齐方式
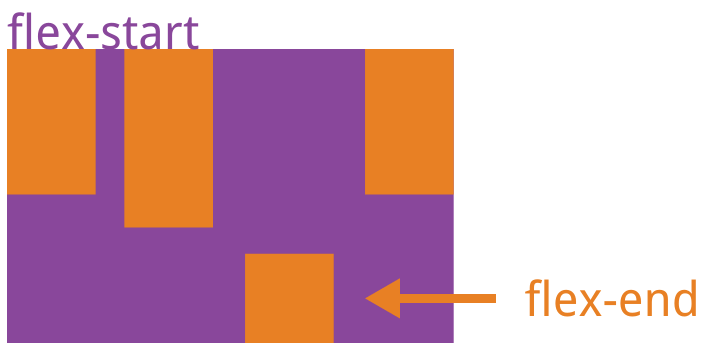
justify-content: flex-start | flex-end | center | space-between | space-around

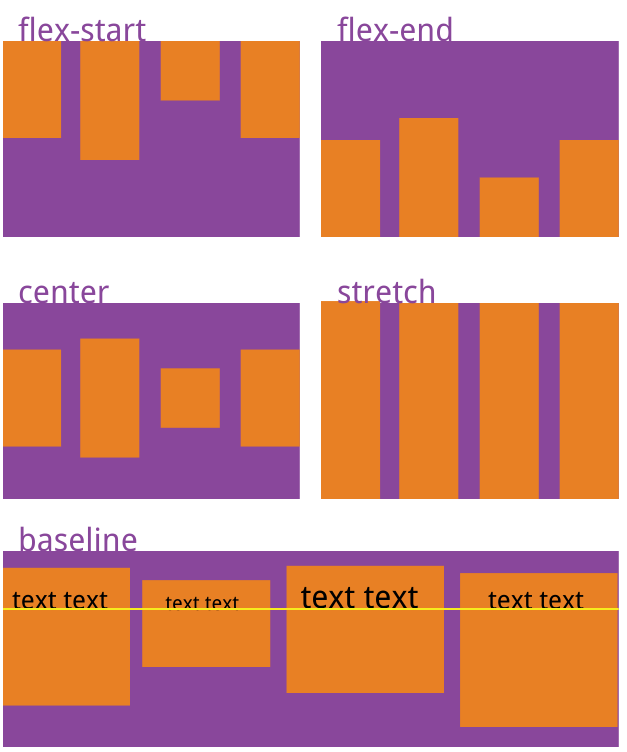
align-items,子元素在垂直于主轴的交叉轴上的排列方式
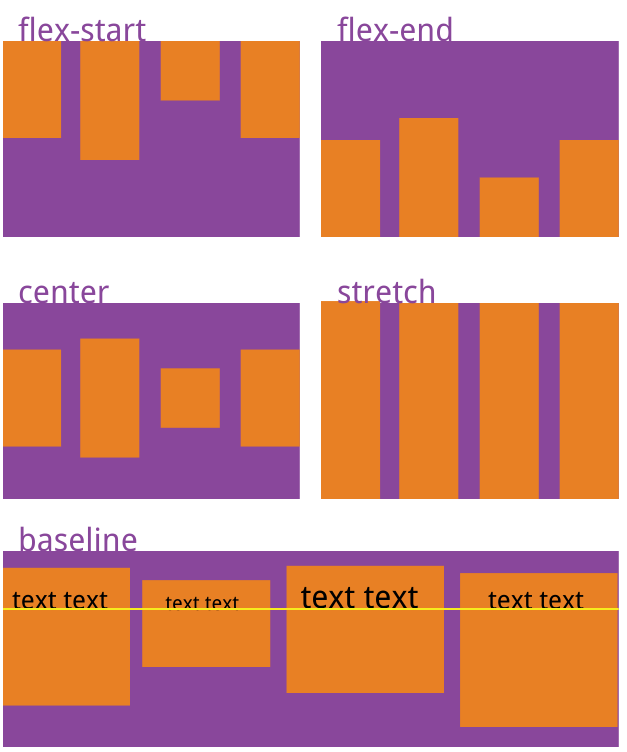
align-items: flex-start | flex-end | center | baseline | stretch

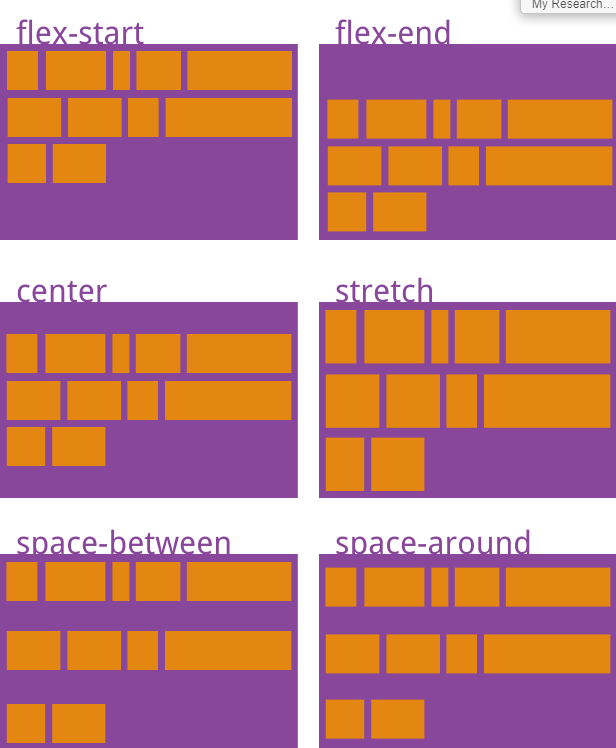
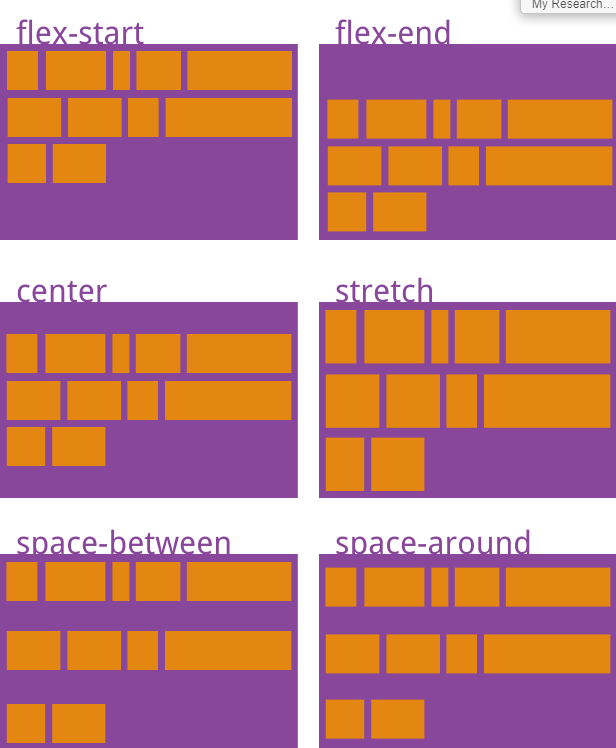
align-content,子元素在多条轴线上的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretch

# 元素属性
子元素也支持 6 个属性可选值,
order,子元素在主轴上的排列顺序
order: <integer>

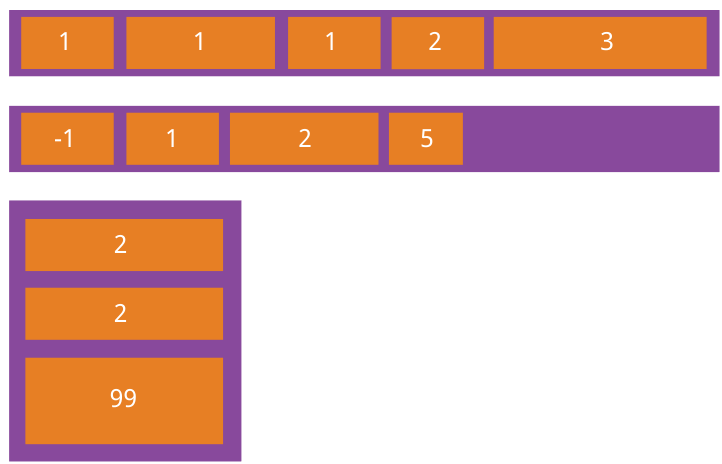
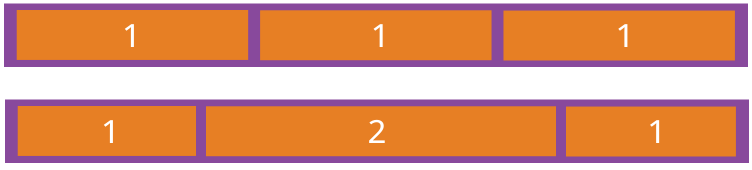
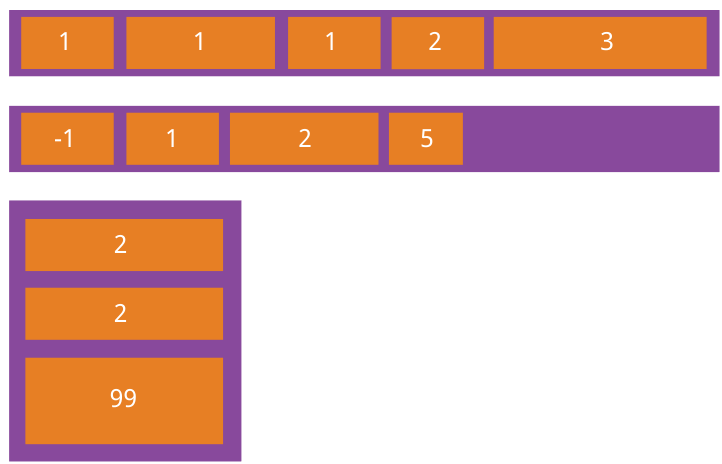
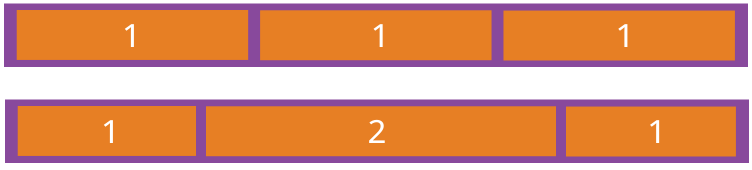
flex-grow,子元素的放大比例,默认 0
flex-grow: <number>; /* default 0 */

flex-shrink,子元素的缩小比例,默认 1
flex-shrink: <number>; /* default 1 */

flex-basis,分配剩余空间时,子元素的默认大小,默认 auto
flex-basis: <length> | auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex:flex-grow,flex-shrink,flex-basis 的简写
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self,覆盖容器的 align-items 属性
align-self: auto | flex-start | flex-end | center | baseline | stretch;
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

弹性盒模型布局非常灵活,属性值也足够应对大部分复杂的场景,但 FlexBox 基于轴线,只能解决一维场景下的布局,作为补充,W3C 在后续提出了网格布局(CSS Grid Layout),网格将容器再度划分为 “行” 和 “列”,产生单元格,项目(子元素)可以在单元格内组合定位,所以网格可以看作二维布局。
# Grid布局
网格布局(Grid)是最强大的 CSS 布局方案,它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

Grid 布局与
Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
# 基本概念
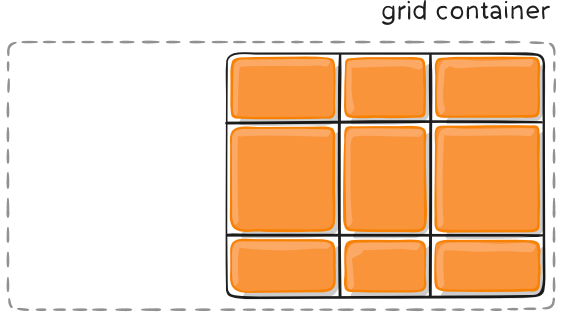
# 容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
1
2
3
4
5
| <div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
|
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
# 行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

# 单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
# 网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

上图是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
# 容器属性
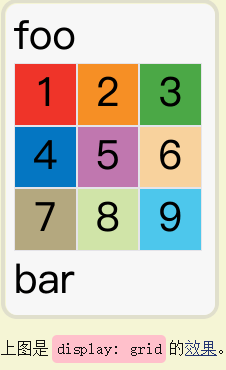
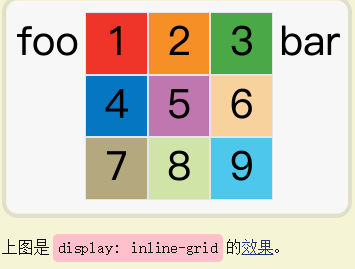
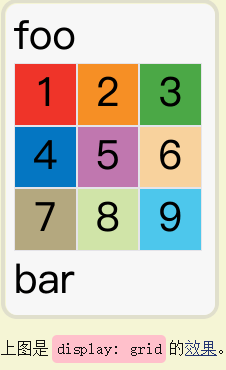
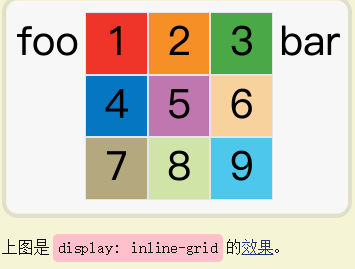
# display:grid|inline-grid


设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
# grid-template-columns ,grid-template-rows
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
1
2
3
4
5
6
7
| .container {
display: grid;
grid-template-columns: 100px 100px 100px;
/*指定了一个三行三列的网格,列宽和行高都是100px。*/
/*grid-template-columns: 33.33% 33.33% 33.33%;*/
grid-template-rows: 100px 100px 100px;
}
|
# repeat()
1
2
3
4
5
| .container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
|
repeat()重复某种模式也是可以的:grid-template-columns: repeat(2, 100px 20px 80px);

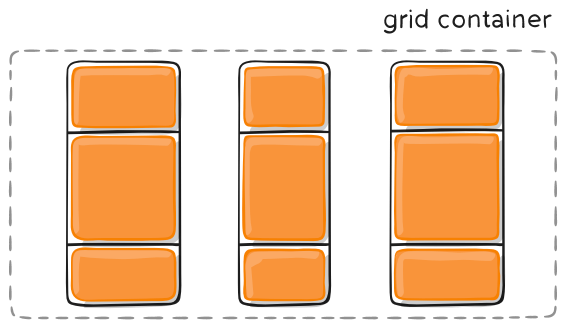
# auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
1
2
3
4
| .container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
|

# fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
1
2
3
4
| .container {
display: grid;
grid-template-columns: 1fr 1fr;
}
|

fr可以与绝对长度的单位结合使用,这时会非常方便。
1
2
3
4
| .container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
|

# minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
# auto 关键字
auto关键字表示由浏览器自己决定长度。
1
| grid-template-columns: 100px auto 100px;
|
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
# 网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
1
2
3
4
5
| .container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
|
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
(7)布局实例
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
1
2
3
4
| .wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
|
上面代码将左边栏设为70%,右边栏设为30%。
传统的十二网格布局,写起来也很容易。
1
| grid-template-columns: repeat(12, 1fr);
|
# row-gap , column-gap , gap
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
1
2
3
4
| .container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
|

grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
grid-gap: <grid-row-gap> <grid-column-gap>;
因此,上面一段 CSS 代码等同于下面的代码。
1
2
3
| .container {
grid-gap: 20px 20px;
}
|
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
# grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
1
2
3
4
5
6
7
8
| .container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
|
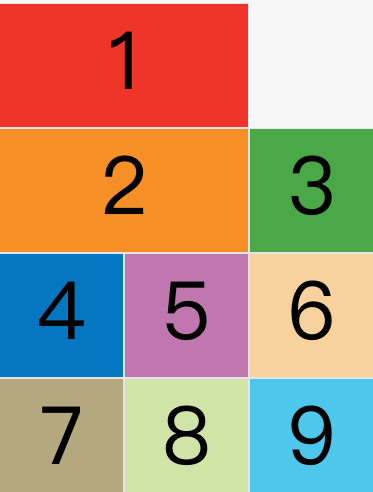
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
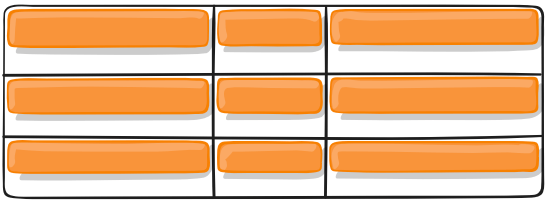
多个单元格合并成一个区域的写法如下,将9个单元格分成a、b、c三个区域。
1
2
3
| grid-template-areas: 'a a a'
'b b b'
'c c c';
|
下面是一个布局实例。
1
2
3
| grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
|
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。如果某些区域不需要利用,则使用"点"(.)表示。
1
2
3
| grid-template-areas: 'a . c'
'd . f'
'g . i';
|
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
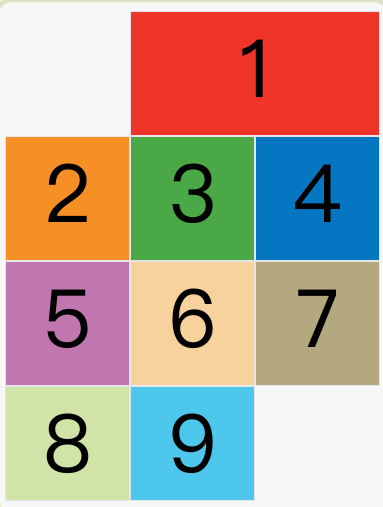
# grid-auto-flow
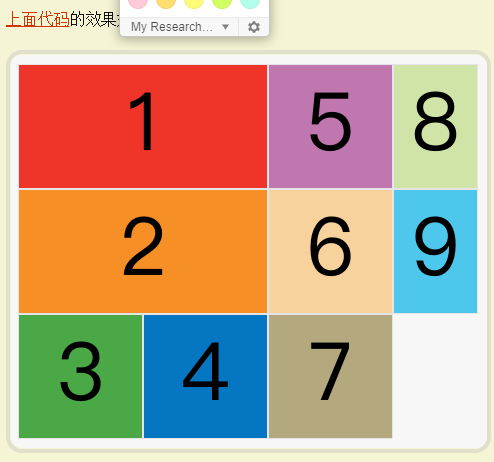
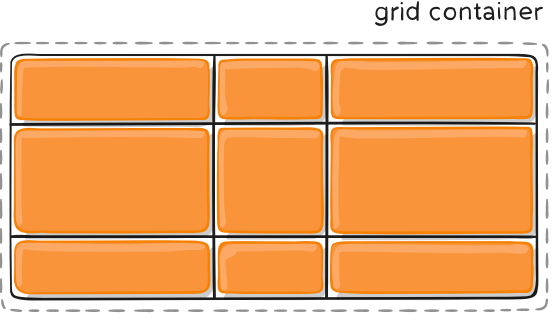
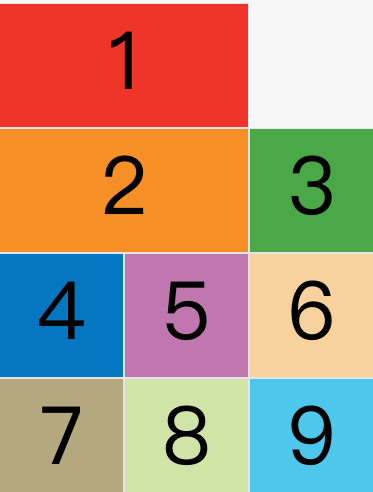
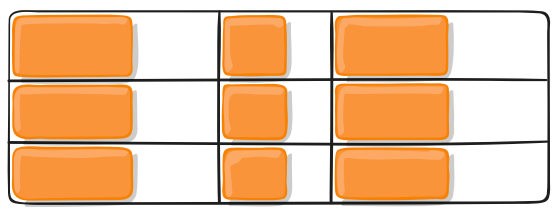
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

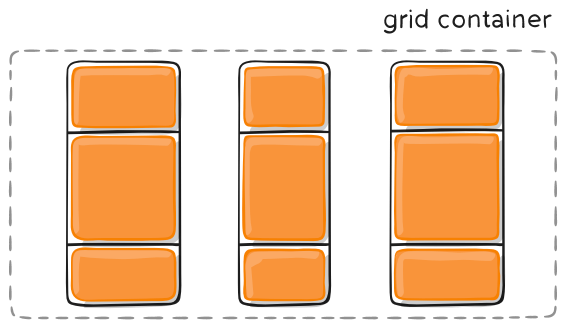
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
1
| grid-auto-flow: column;
|

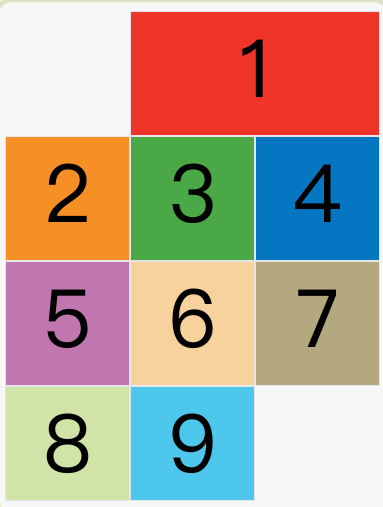
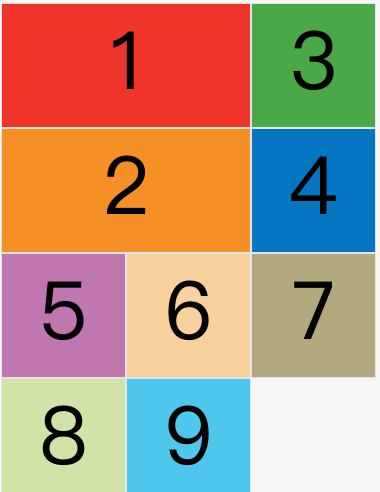
grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。

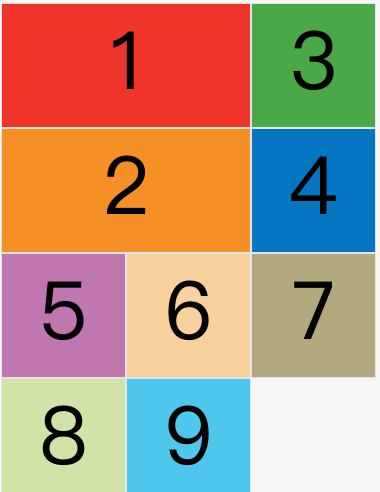
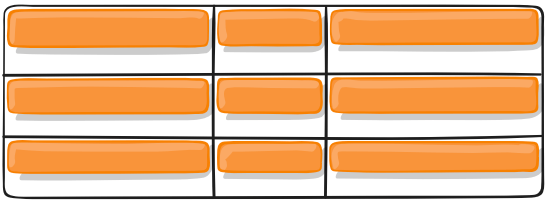
上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
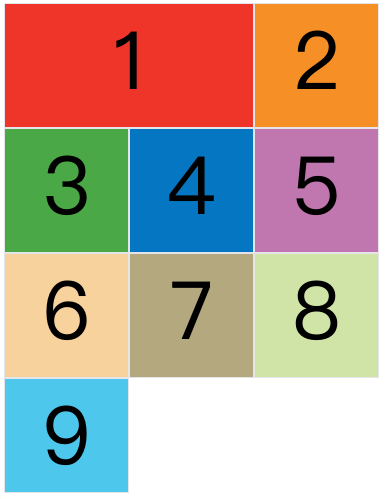
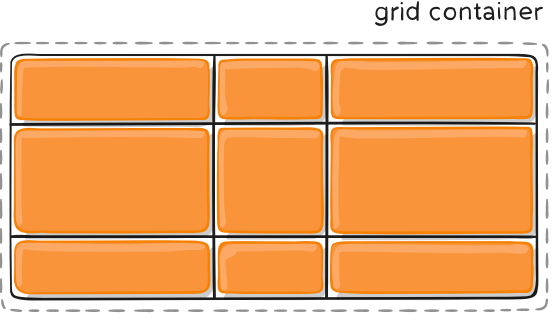
现在修改设置,设为row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
1
| grid-auto-flow: row dense;
|

上图会先填满第一行,再填满第二行,所以3号项目就会紧跟在1号项目的后面。8号项目和9号项目就会排到第四行。
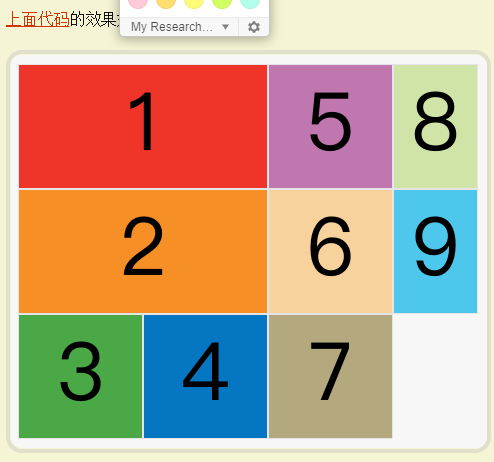
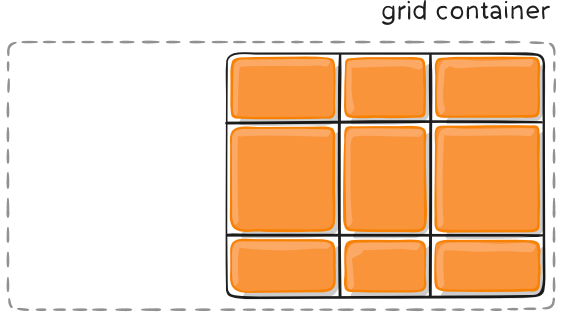
如果将设置改为column dense,表示"先列后行",并且尽量填满空格。
1
| grid-auto-flow: column dense;
|

上图会先填满第一列,再填满第2列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
# justify-items,align-items,place-items
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
1
2
3
4
| .container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
|
这两个属性的写法完全相同,都可以取下面这些值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items: start;

align-items: start;

place-items属性是align-items属性和justify-items属性的合并简写形式。
1
| place-items: <align-items> <justify-items>;
|
下面是一个例子。
1
| place-items: start end;
|
如果省略第二个值,则浏览器认为与第一个值相等。
# justify-content,align-content,place-content
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
1
2
3
4
| .container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
|
这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
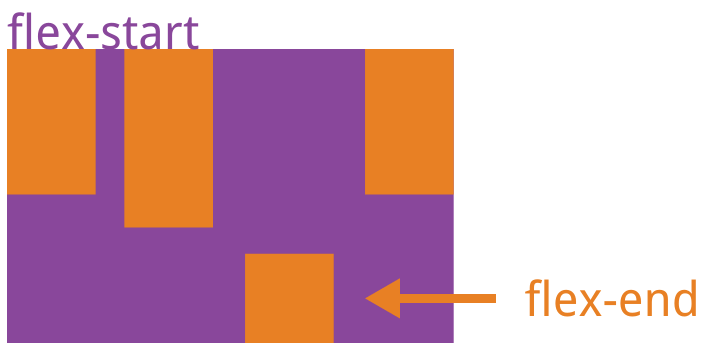
start - 对齐容器的起始边框。
end - 对齐容器的结束边框。
center - 容器内部居中。

stretch - 项目大小没有指定时,拉伸占据整个网格容器。

space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性是align-content属性和justify-content属性的合并简写形式。
1
| place-content: <align-content> <justify-content>
|
下面是一个例子。
1
| place-content: space-around space-evenly;
|
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
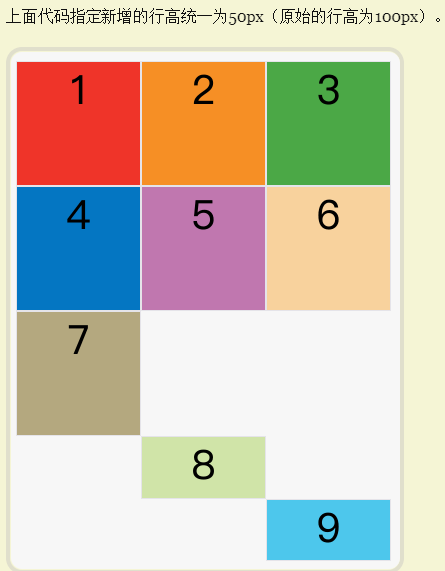
# grid-auto-columns,grid-auto-rows
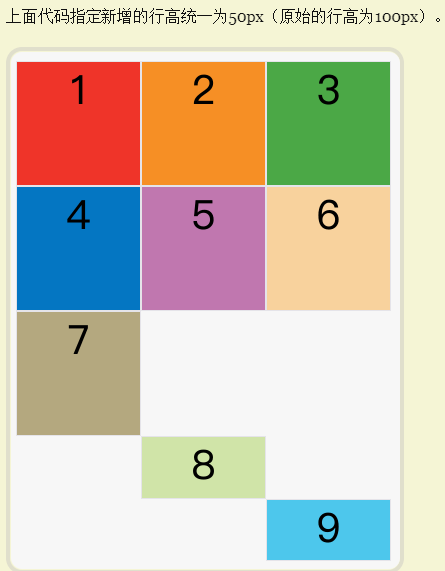
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
下面的例子里面,划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。
1
2
3
4
5
6
| .container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
|

grid-template,grid
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
# 项目属性
# grid-column-start,grid-column-end,grid-row-start,grid-row-end
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
1
2
3
4
| .item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
|

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列。读者可以把这个属性的值分别改成column、row dense和column dense,看看其他项目的位置发生了怎样的变化。
1
2
3
4
5
6
| .item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
|

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
1
2
3
4
| .item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
|
上面代码中,左边框和右边框的位置,都指定为网格线的名字。
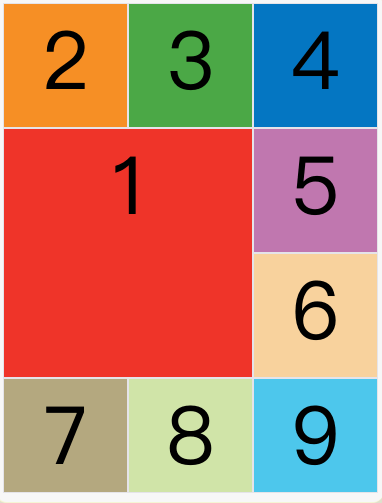
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
1
2
3
4
5
6
7
| .item-1 {
grid-column-start: span 2;
}
或
.item-1 {
grid-column-end: span 2;
}
|

使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
# grid-column ,grid-row
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
1
2
3
4
| .item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
|
1
2
3
4
5
6
7
8
9
10
11
| .item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
|
上面代码中,项目item-1占据第一行,从第一根列线到第三根列线。
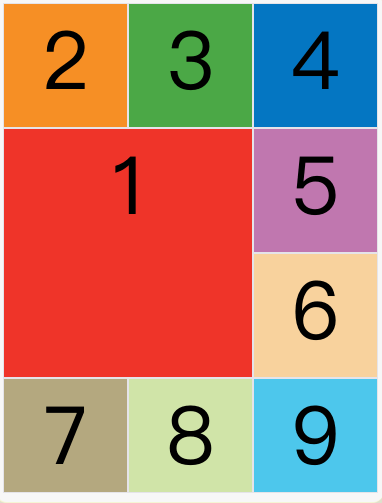
这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
1
2
3
4
5
6
7
8
9
10
11
| .item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
|

斜杠以及后面的部分可以省略,默认跨越一个网格。
1
2
3
4
| .item-1 {
grid-column: 1;
grid-row: 1;
}
|
上面代码中,项目item-1占据左上角第一个网格。
# grid-area
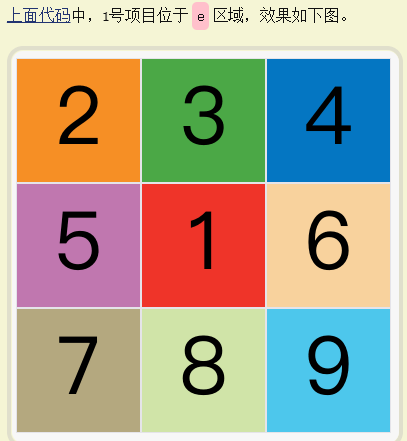
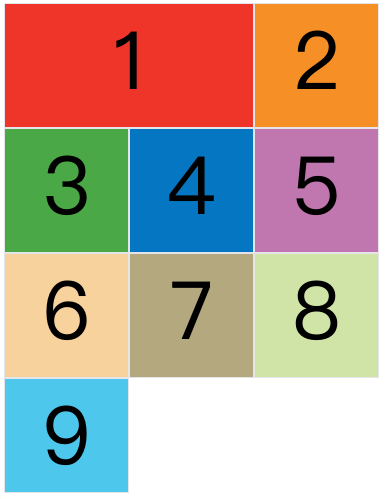
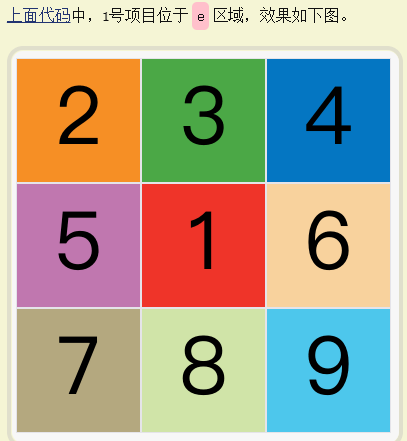
grid-area属性指定项目放在哪一个区域。
1
2
3
| .item-1 {
grid-area: e;
}
|

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1
2
3
| .item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
|
1
2
3
| .item-1 {
grid-area: 1 / 1 / 3 / 3;
}
|
# justify-self,align-self,place-self
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
1
2
3
4
| .item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
|
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
1
2
3
| .item-1 {
justify-self: start;
}
|

place-self属性是align-self属性和justify-self属性的合并简写形式。
1
| place-self: <align-self> <justify-self>;
|
1
| place-self: center center;
|
如果省略第二个值,place-self属性会认为这两个值相等。